Responsive được coi là chuẩn mực đánh giá sự chuyên nghiệp của mỗi website và là xu hướng thiết kế web được nhiều doanh nghiệp theo đuổi ở thời điểm hiện tại. Cụ thể Responsive là gì? Làm thế nào để thiết kế website chuẩn responsive? Hãy cùng RenRen tìm hiểu rõ hơn thông qua bài chia sẻ dưới đây!
Responsive là gì?
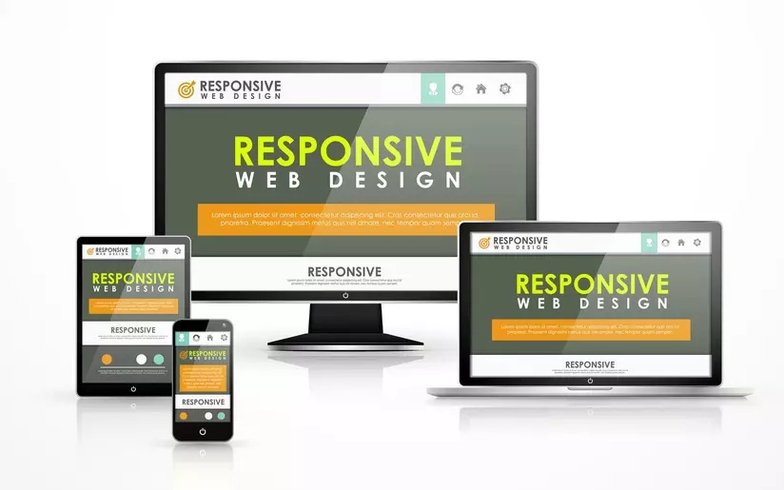
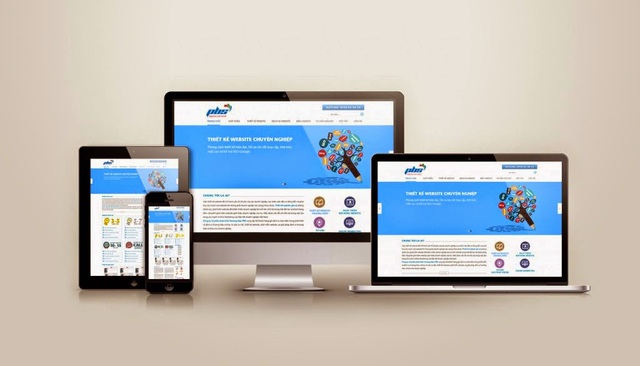
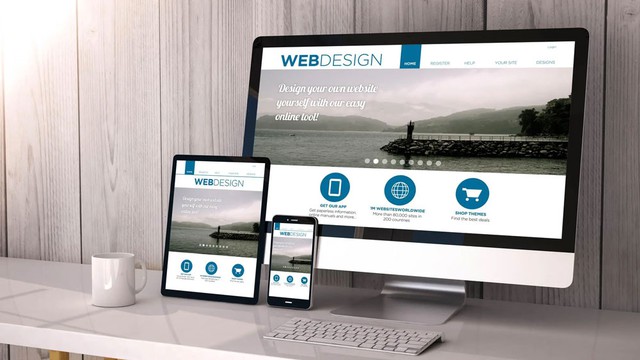
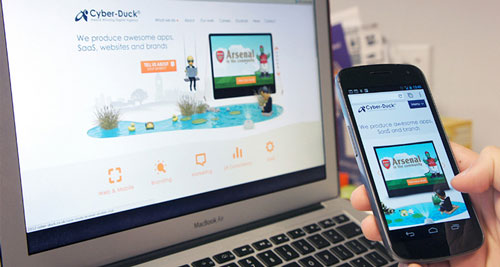
Responsive là công nghệ hỗ trợ cho website, giúp website hiển thị tốt trên mọi thiết bị như: máy tính bảng, PC, laptop, Mobile,… Nói cách khác, khi áp dụng Responsive bố cục website sẽ tự động tuỳ chỉnh sao cho phù hợp nhất với bất kỳ màn hình thiết bị nào mà bạn đang sử dụng.
Những kiểu responsive thường gặp trong thiết kế web gồm:
- Responsive website design: Sử dụng cùng một URL nội dung trên tất cả các thiết bị nhưng có sự tuỳ chỉnh chế độ hiển thị và trật tự nội dung tùy thuộc vào cách thức của màn hình thiết bị đang dùng để truy cập web.
- Adaptive website design: Sử dụng 1 URL trên tất cả các thiết bị. Trong đó, máy chủ sẽ nhận diện các thiết bị để kiểm tra chúng là thiết bị nào, kích thước màn hình ra sao và truyền tải về trang web phiên bản tối ưu nhất với loại thiết bị đó.
- Separate mobile website: Sử dụng hẳn 1 URL riêng biệt cho từng phiên bản (mobile hay desktop). Các phiên bản này không phụ thuộc nhau về mặt nội dung cũng như khác URL. Khi người dùng truy cập web, các trang sẽ tự phát hiện người dùng sử dụng thiết bị gì để trả về phiên bản website phù hợp.

Ưu nhược điểm của responsive là gì?
Ưu điểm của responsive là gì?
Responsive được coi là chuẩn mực trong thiết kế website hiện nay, bởi mang đến nhiều ưu điểm như:
- Đồng nhất nội dung website trên mọi thiết bị.
- Tuỳ biến chế độ hiển thị tương thích với mọi loại thiết bị, giúp nâng cao trải nghiệm người dùng.
- Giảm thiểu tối đa ngân sách phải chi cho việc xây dựng website theo nhiều phiên bản.
- Giúp cải thiện chất lượng SEO của website nhờ mọi luồng đều dẫn đến một URL duy nhất. Qua đó tăng thứ hạng website trên công cụ tìm kiếm, thu hút nhiều khách hàng ghé thăm và thu về lượt chuyển đổi lớn.
- Responsive hỗ trợ toàn diện cho việc bảo trì website, tùy chỉnh các yếu tố trên web mà không cần tác động đến server.

Nhược điểm của responsive là gì?
Bên cạnh những ưu điểm nêu trên, responsive cũng tồn tại một vài yếu điểm nhỏ như:
- Tốn nhiều thời gian thiết kế do đòi hỏi website được thiết kế trên nhiều nền tảng, thiết bị khác nhau.
- Quá trình lập trình yêu cầu sự tỉ mỉ, chi tiết.
- Việc phát triển website mang tính dài kỳ và phải tối ưu liên tục.
- Thời gian tải trang dài hơn thông thường.
- Trường hợp thuê ngoài, bạn cần phải trả mức chi phí lớn hơn so với các website thiết kế không đáp ứng responsive

Quy trình thiết kế website chuẩn Responsive cơ bản
Thông qua việc tìm hiểu Responsive là gì và những ưu điểm của Responsive website, bạn cũng biết được rằng đây là công tác không thể bỏ qua khi xây dựng một website chuyên nghiệp. Vậy làm thế nào để thiết kế website chuẩn responsive? Theo dõi các bước hướng dẫn dưới đây để nắm rõ nguyên tắc:
Bước 1: Khai báo thẻ Meta viewport
Meta viewport là yếu tố bắt buộc cần phải có trong thiết kế website responsive. Meta viewport là một thẻ thiết lập hiển thị cho trình duyệt, được sử dụng đế thiết lập việc hiển thị tương thích với các kích thước màn hình, các trình duyệt ở từng loại thiết bị. Tuỳ đặc điểm và nhu cầu thiết kế mà bạn có thể chọn các giá trị khác nhau cho thẻ Meta viewport.
Bước 2: Viết CSS tương ứng cho từng giao diện thiết bị
Tiếp theo, bạn cần tiến hành viết CSS tương ứng theo từng loại thiết bị. Khả năng tối ưu hiển thị trên bao nhiêu thiết bị phụ thuộc lớn ở bước này. Không phải website nào cũng được tối ưu ở mọi thiết bị. Thông thường, các doanh nghiệp sẽ chỉ code CSS cho một số thiết bị phổ biến, những kích thước màn hinh chung chứ không code cho từng thiết bị. Đó cũng là lý do vì sao nhiều kích thước màn hình đặc biệt sẽ không được tối ưu.

Bước 3: Kiểm tra tính responsive của website
Sau khi đã hoàn tất các bước tối ưu responsive cho website, ở bước cuối bạn cần tiến hành kiểm tra lại toàn bộ giao diện trên các loại thiết bị. Bạn có thể kiểm tra thủ công bằng cách co giãn kích thước trình duyệt hoặc để đơn giản hơn bạn có thể tìm đến các công cụ hỗ trợ check responsive trực tuyến.
Một điều cần lưu ý khi được bàn giao website, bạn nên kiểm tra không chỉ trang chủ của web. Thay vào đó hãy đi sâu vào kiểm tra từng trang trên web tương ứng với từng kích thước màn hình trình duyệt, thiết bị cụ thể. Đảm bảo chắc chắn rằng website của bạn vận hành tốt, thân thiện với người dùng.
Những lưu ý khi thiết kế web responsive không thể bỏ qua
Ngoài việc nắm vững các kiến thức liên quan đến responsive là gì và các bước cần thực hiện để thiết kế website responsive, bạn cũng nên lưu ý thêm một số điểm dưới đây khi thiết kế web:
1. Phân tích hành vi khách hàng, người truy cập web
Phân tích khách hàng cho bạn biết được các thiết bị thường xuyên được sử dụng để truy cập web là thiết bị nào; khách hàng có hành vi gì khi truy cập web (tìm sản phẩm, phóng to ảnh,…); tỷ lệ chuyển đổi trên từng loại thiết bị;…
Từ những nghiên cứu này, bạn sẽ xây dựng được cho mình những kế hoạch phát triển trang web phù hợp, biết được cần tập trung hơn vào các thiết bị nào, các mục nào cần được tối ưu hiển thị nhiều hơn,…
2. Ưu tiên thiết kế web phiên bản mobile trước
Việc khởi động thiết kế website với phiên bản desktop sẽ khiến bạn gặp khó khăn trong việc điều chỉnh xuống các thiết bị nhỏ hơn như di động hay tablet. Trong khi, những thiết bị này mới thực sự được sử dụng nhiều nhất, đòi hỏi phải tối ưu hơn so với phiên bản desktop (PC).
Với thiết kế web, tốt nhất nên bắt đầu tối ưu giao diện ở các thiết bị có màn hình nhỏ. Sau đó, tiến hành điều chỉnh và phát triển web trên các thiết bị khác có thiết kế màn hình lớn hơn.

3. Thử nghiệm kỹ càng trước khi đưa vào vận hành
Trước khi chính thức đưa ra vào vận hành, bạn cần tiến hành thử nghiệm web trên mọi trình duyệt, các hệ điều hành khác nhau của từng loại thiết bị. Điều này sẽ giúp bạn chắc chắn hơn về tính responsive của web, phát hiện những yếu điểm còn tồn tại của website responsive là gì và đưa có những điều chỉnh kịp thời.
4. Thiết kế nút call to action hợp lý
Nút call to action là phần tử quan trọng của mỗi trang web, đóng vai trò điều hướng chuyển đổi khách hàng. Do vậy, cần thiết kế nút này một cách hợp lý, đảm bảo kích thước nút vừa đủ lớn, tương thích với từng loại thiết bị.
5. Tối ưu độ phân giải của ảnh linh động với từng loại thiết bị
Website responsive được thiết kế tối ưu sẽ tự động điều chỉnh độ phân giải màn hình tuỳ vào từng thiết bị. Tuy nhiên không phải website nào cũng chú ý đến điều này, dẫn đến tốc độ tải trang bị chậm, gây ảnh hưởng đến trải nghiệm khách hàng. Vì vậy, muốn website hoạt động tốt, bạn cần thiết kế web responsive có sự linh động trong việc điều chỉnh độ phân giải của ảnh, đảm bảo sự tương thích đối với mọi kích thước màn hình.

6. Tùy biến email framework trên web linh động trên từng phiên bản
Email là cầu nối tiếp xúc với khách hàng. Tuy nhiên nhiều đơn vị lại không hề chú trọng vào tính responsive của các email framework. Từ đó dẫn đến việc cấu trúc thành phần của email bị đảo lộn trên các thiết bị, bố cục email không nhất quán, gây cản trở cho việc ghi và tiếp nhận thông tin phản hồi giữa khách hàng và doanh nghiệp. Vì vậy, khi thiết kế website bạn phải đặc biệt lưu ý vấn đề này. Cần xây dựng email framework hợp lý, cấu trúc bố cục email phải có sự thống nhất trên mọi nền tảng, thiết bị.
Những thông tin được RenRen tổng hợp trên đây đã phần nào giúp bạn hiểu hơn về khái niệm responsive là gì và các bước cần thực hiện để xây dựng website responsive đạt chuẩn. Có thể thấy, responsive là chuẩn mực để đánh giá tính chuyên nghiệp của website và là nhân tố tác động lớn đến hình ảnh doanh nghiệp của bạn. Hãy đề ra kế hoạch thiết kế website responsive cho doanh nghiệp của mình ngay hôm nay để khai thác tối đa những giá trị tiện ích mà công cụ này mang lại.